- Biblioteca de Mídia - Como carregar imagens e arquivos
- Número de Perguntas por Pesquisa
- Criando uma pesquisa a partir de um documento do Word
- Como excluir, adicionar e editar perguntas e respostas de uma pesquisa em andamento
- Blocos de pesquisa
- Randomização de Blocos
- Randomização de Perguntas
- Biblioteca de Escalas
- O que é teste monádico?
- O que são testes monádicos sequenciais?
- Suporte de extração para Tipos de Pergunta de seletor de Imagem
- O que são testes de comparação?
- Mensagens de Validação Personalizadas
- Construindo pesquisas com o QxBot
- Extraktionsunterstützung para Fragetypen mit Bildauswahl
- Opções de visualização da pesquisa
- Edição e Colaboração em Pesquisas 2025 - FAQ
- Testing Send
- Add Questions From a Document
- Tipos de perguntas básicas
- Tipos de perguntas avançadas
- Tipos de pergunta de múltipla escolha
- Pergunta de texto - Caixa de Comentários
- Matriz de escala com múltiplos pontos
- Ranking
- Classificação com emoji
- Pergunta de imagem
- Data e Hora
- Pergunta reCAPTCHA
- Tipo de pergunta NPS - Net Promoter Score
- Tipo de Pergunta Van Westendorp - Sensibilidade ao Preço
- Estudo de Análise Conjunta Baseado em Escolha
- Matriz Lado a Lado
- Tipo de Pergunta Homúnculo
- Opções de resposta preditiva
- Questões de conteúdo estático
- Múltipla escolha: selecionar uma opção
- Múltipla escolha com seleção múltipla
- Pergunta com cronômetro de página
- Informações de contato (texto aberto)
- Pergunta de matriz com múltipla seleção
- Pergunta com matriz de planilha
- Pergunta de classificação de cartão fechada
- Matriz Flexível - Como fazer?
- Controle Deslizante de Texto
- Perguntas de classificação: curtir e smiley face
- Pergunta arrastar e soltar
- Matriz bipolar - controle deslizante
- Perguntas de matriz bipolar e likert
- Gabor Granger
- Assinatura Digital Verificada
- Classificação com estrelas
- Pergunta de Divulgação nas Redes Sociais
- Attach Upload File Question
- Constant Sum Question
- Informações de vídeo
- Conexão de plataforma
- Recrutamento de Comunidades
- Pergunta de classificação: vídeo TubePulse ™
- Classificação de cartão aberto
- Mapas - Tipo de Pergunta
- Live Cast
- Tipo de resposta e layout
- Reordenar Perguntas
- Question tips
- Exibição de caixa de texto
- Configurações de texto aberto
- Adicionando a opção Outro
- Configurações de matriz
- Configurações de avaliação de imagem
- Opções de escala
- Configurações de Soma Constante
- Definindo respostas padrão
- Validação de opção exclusiva para perguntas de múltipla escolha
- Como fazer uma pergunta obrigatória
- Configurações de validação
- Remover mensagem de validação
- Separadores de perguntas
- Códigos de pergunta
- Quebra de página
- Texto de Introdução com Caixa de Seleção de Aceitação
- Validação RegEx
- Biblioteca de Perguntas
- Como incorporar um vídeo com a QuestionPro
- Posição inicial do controle deslizante
- Alternância na Exibição das Respostas
- Matriz - Foco Automático
- Validações de texto
- Configurações de entrada numérica - planilha
- Grupos de resposta [versão BETA]
- Perguntas Ocultas
- Formato de moeda do separador decimal
- Permitir vários arquivos - tipo de pergunta anexar/carregar
- Entrada de caixa de texto - Tipo de teclado
- Mergulho profundo
- Ordem de exibição das respostas
- Alternate colors
- Análise Conjunta - FAQ sobre Melhores Práticas de Implementação
- Limites para arquivos de imagem/multimídia
- Conceitos Proibidos em Conjoint
- Adicionar logotipo à sua pesquisa
- Customização de temas
- Configurações de exibição da pesquisa
- Avanço automático
- Barra de progresso - Como fazer?
- Opções de numeração automática de perguntas
- Enabling social network toolbar
- Browser Title
- Print or download survey
- Botões de navegação de pesquisa
- Tema Acessível - conformidade com 508
- Habilitar ou desabilitar botão de voltar e link de saída
- Layout de Foco
- Layout da pesquisa
- Layout da pesquisa - modo visual
- Integração Telly
- Integração com televisão
- URL do espaço de trabalho
- Layout Clássico
- Ramificação ou lógica de pulo
- Lógica de Ramificação Composta
- Ramificação composta
- Controle de Cota Baseado em Resposta
- Texto dinâmico/comentários
- Lógica de extração
- Mostrar/ocultar perguntas
- Lógica dinâmica de exibição/ocultação
- Lógica de pontuação
- NPS - Net promoter score
- Envio de texto por "Piping"
- Pesquisa em cadeia
- Looping
- Ramificação para encerrar pesquisa
- Segmentação de múltiplos critérios, agrupamento e operadores lógicos de ramificação disponíveis usando o Survey Analytics
- Lógica N de M selecionada
- Referência Lógica da Sintaxe com JavaScript
- Fluxo em bloco
- Looping de Blocos
- Referência de sintaxe do motor de pontuação
- Lógica de Sempre Extrair e Nunca Extrair
- Extração de Matriz
- Extração Bloqueada
- Atualização dinâmica de variável personalizada
- Randomização Avançada
- Exemplos de scripts personalizados
- Script Personalizado
- Survey Logic Builder - AI
- Configurações da pesquisa
- Salvar e Continuar Depois
- Desabilitar respostas múltiplas
- Fechar ou desativar pesquisa
- Admin confirmation email
- Notificações com base em Critérios de Resposta
- Tempo limite da pesquisa / Tempo limite da sessão
- Opções de Finalização de Pesquisas | QuestionPro
- Relatório Spotlight
- Imprimir respostas da pesquisa
- Pesquisar e substituir
- Survey Timer
- Permite múltiplos entrevistados da mesma máquina?
- Configurações de Tamanho de Entrada de Texto
- Notificações - E-mail de Confirmação do Administrador
- Data e hora de fechamento da pesquisa
- Dados de Localização do Respondente
- Modo de revisão
- Revise, edite e imprima respostas
- Geocodificação
- Barra de Progresso Clássica
- Response Quota
- Verificação de idade
- Opções de pesquisa | Ferramentas
- Copiando uma pesquisa existente
- Edição de pesquisas compartilhadas
- Compartilhamento de Pesquisa
- Pastas - Organizar Pesquisas
- Procurando por uma pesquisa em minha conta
- Compartilhamento de lista de e-mail
- Registos de auditoria do sistema
- Pesquisa de Compartilhamento
- Compartilhamento e Colaboração em Pesquisas
- Versões da Pesquisa
- Elabore e publique pesquisas
- Tipos de Autentificação
- Pesquisa global com proteção por senha
- Autenticação usando apenas convites por e-mail
- E-mail de pesquisa e proteção por senha
- Como definir segurança por senha em uma pesquisa para respondentes com identificadores únicos
- Autenticação de nome de usuário e senha
- Segurança SSL
- Configurando autenticação do Facebook para uma pesquisa
- Autenticação usando login único
- URLs de mídia criptografados
- Link da Pesquisa
- URLs de Pesquisa Personalizadas
- Criando convite da pesquisa por email
- Fusão de correio e personalização de e-mails
- Configurações de convites por e-mail
- Filtro de lista de e-mails
- Enviando lembretes de pesquisa
- Lote de exportação para distribuição externa
- Status atual do e-mail
- Spam index
- Enviar convite para responder à pesquisa via SMS
- Pesquisas por telefone e papel
- Adicionando respostas manualmente | Pesquisas em papel | Pesquisas por telefone
- Preços de mensagem SMS
- Incorporar Pergunta no E-mail
- Excluindo listas de e-mail
- Distribuição de Pesquisa Multilíngue
- SMTP
- Configurar o endereço de e-mail de resposta para os convites de pesquisa enviados via QuestionPro
- Autenticação de domínio
- Solução de problemas de entrega de e-mail
- QR Code
- Email Delivery and Deliverability
- App offline - Temas
- Loop de pesquisa
- Usando o aplicativo móvel QuestionPro
- Modo Quiosque
- Sincronizar os dados do aplicativo
- Revise a resposta / imprima o pdf no aplicativo offline
- Auditoria de campo e dispositivo
- Variáveis de Dispositivo Offline
- Sincronizar respostas manualmente
- Hardware do dispositivo
- Detecção facial no modo quiosque
- Texto para fala
- Notificação Push
- Aplicativo off-line – práticas recomendadas
- Dashboard da pesquisa
- Overall participant statistics
- Dropout analysis
- Banner tables
- Análise TURF
- Criar Análise de Tendências
- Análise de correlação
- Relatório de comparação
- O que é a análise de GAP/Lacunas?
- Personalizar Cálculo Estatístico
- Weighted mean
- Análise de Gráfico Spider
- Análise de Cluster
- Filtros do painel
- Datapad
- Dashboard - Opções de download
- Teste de imagem HotSpot
- Heatmap Analysis
- Ordem de classificação ponderada
- Opções de resposta de agrupamento de tabulação cruzada
- Teste A/B em pesquisas QuestionPro
- Qualidade de dados
- A qualidade dos dados termina
- Gráfico de mapa de calor para perguntas do tipo matriz
- teste-de-proporções-de-coluna
- Identificador de resposta
- Análise de alcance TURF
- Edição em Massa de Respostas
- Ponderação e balanceamento
- Designs de Análise Conjunta
- Cálculo dos valores de utilidade na análise de escolha discreta do Conjoint
- Análise Conjunta - Cálculos / Metodologia
- Análise Conjunta - Importância dos Atributos
- Análise Conjunta – Perfis
- Simulador de Segmentação de Mercado
- Análise Conjunta – Valor da Marca
- Escalonamento de Diferença Máxima | Max-Diff
- Configurações da Maxdiff
- Análise MaxDiff Ancorada
- Escala Max Diff - Perguntas Frequentes
- MaxDiff - Interpretando Resultados
- Envio de Relatórios por E-mail Automático
- Qualidade de dados - respostas padronizadas
- Qualidade dos Dados - Palavras Sem Sentido
- Importar Dados Externos para Nova Pesquisa
- Central de download
- Consolidar Relatório | Combinar Relatórios
- Delete survey data
- Qualidade dos dados - Todas as caixas de seleção marcadas
- Exportando dados para Word ou PowerPoint
- Agendador de Relatórios
- Datapad
- Grupo de Notificação
- Mesclar dados 2.0
- Detecção de Plágio
- Dados de localização baseados em IP
- Exportar Dados - Download de Arquivo SPSS
- Nome da variável SPSS
- Unselected Checkbox Representation
- Atualizando Perfil de Usuário
- Como atualizar o fuso horário
- Unidades de Negócio/Equipes
- Adicionar Usuários
- Painel de Uso
- Single user license
- License restrictions
- Solução de problemas de login
- Pacote de Suporte de Software
- E-mail de boas-vindas
- Funções e permissões do usuário
- Adicionar usuários em massa
- Verificação de conta usando autenticação de dois fatores (verificação em 2 etapas)
- Acesso à rede
- Alterando a propriedade da pesquisa
- Não foi possível acessar o suporte por chat
- Navegando nos Produtos da QuestionPro
- Agency Partnership Referral Program
- Response Limits
- Conformidade com a CAN-SPAM
- Regulamento Geral de Proteção de Dados (GDPR)
- SOC 2 Segurança
- Respondent anonymity assurance
- Segurança
- Conformidade com a Lei de Privacidade do Consumidor da Califórnia (CCPA)
- GDPR - Direito de ser esquecido
- GDPR: solicitação de direitos de dados
- Declaração de acessibilidade do QuestionPro
- Centro de dados
- Strong Password
- Automated deletion of data
Adicionar logotipo à sua pesquisa
Adicionar um logotipo é uma ótima maneira de dar marca à sua pesquisa e garantir que os respondentes saibam que a pesquisa está vindo de você.
Como adicionar um logotipo à minha pesquisa?
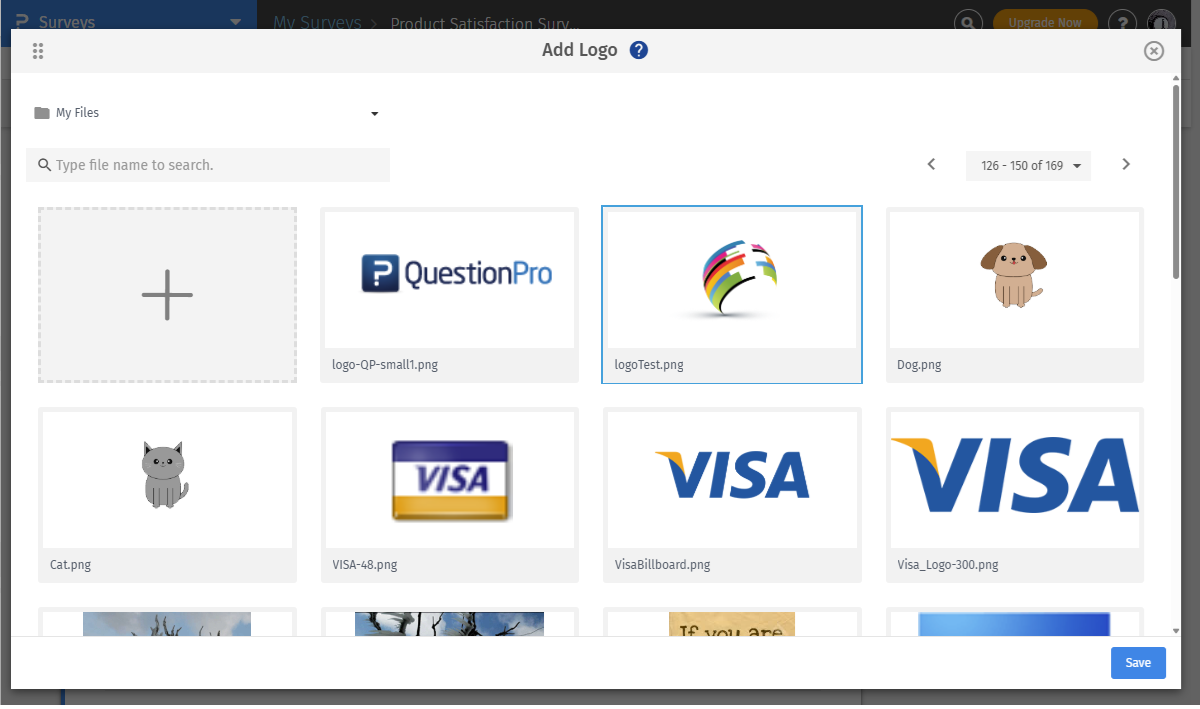
 Selecione o logotipo da sua biblioteca de mídia ou carregue um novo logotipo e salve.
Selecione o logotipo da sua biblioteca de mídia ou carregue um novo logotipo e salve.
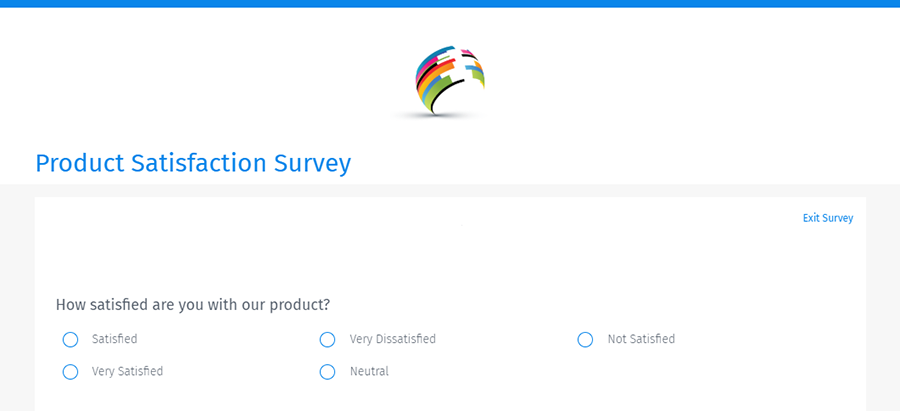
 A imagem será carregada e definida como logotipo para a pesquisa.
A imagem será carregada e definida como logotipo para a pesquisa.

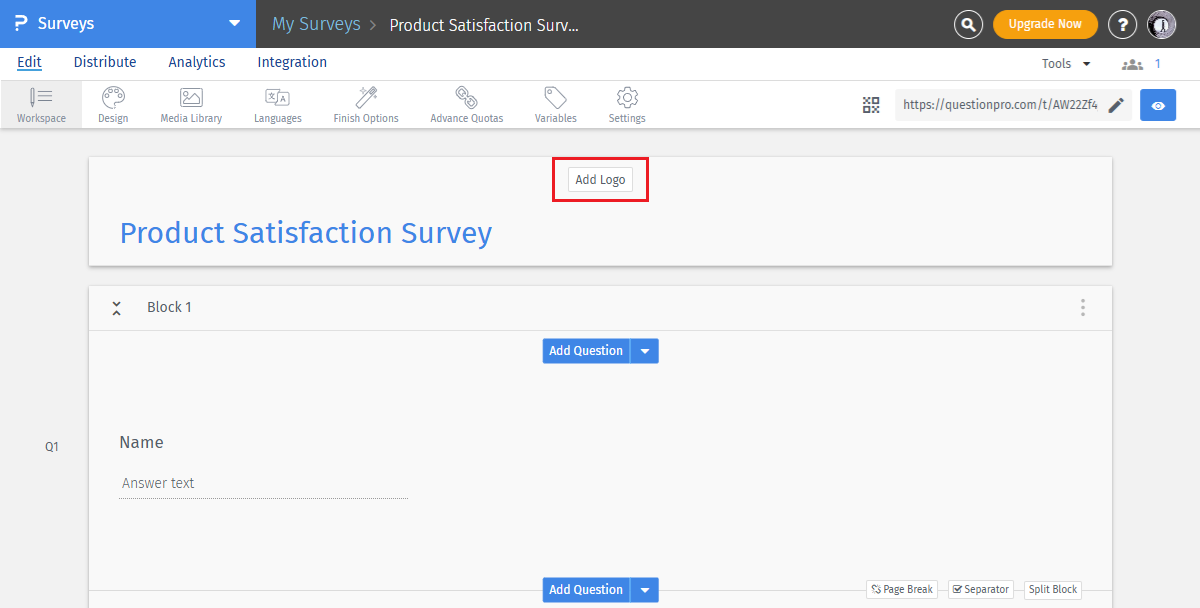
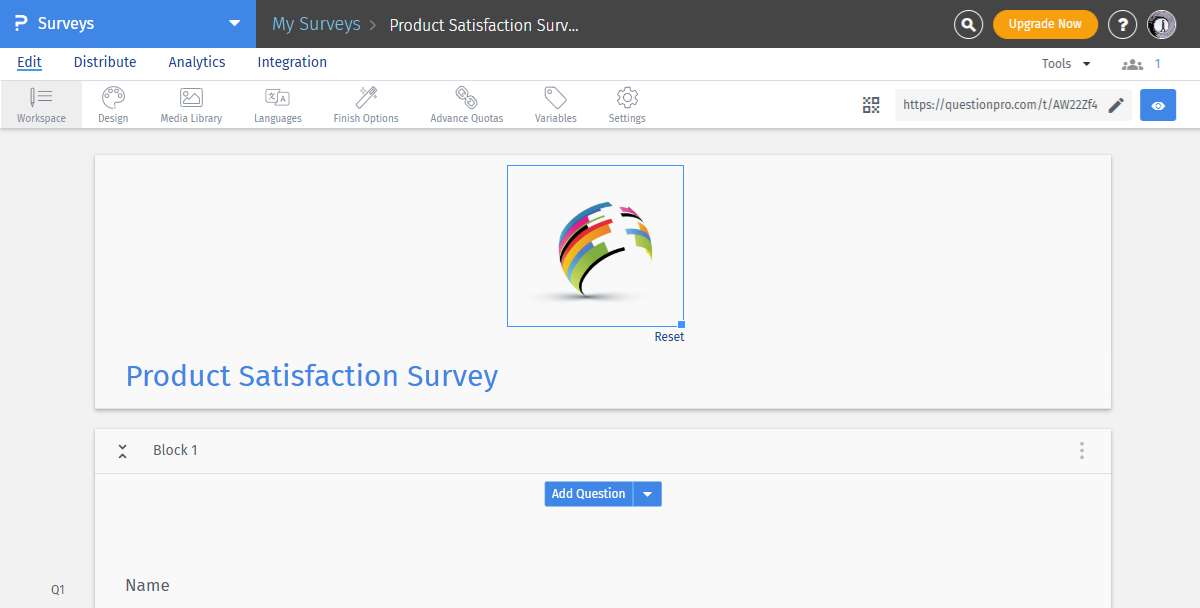
Para adicionar um logotipo à sua pesquisa, vá para: Login » Pesquisas (selecione uma pesquisa) » Editar » Área de Trabalho
Clique no botão Adicionar logotipo. Selecione o logotipo da sua biblioteca de mídia ou carregue um novo logotipo e salve.
Selecione o logotipo da sua biblioteca de mídia ou carregue um novo logotipo e salve.
 A imagem será carregada e definida como logotipo para a pesquisa.
A imagem será carregada e definida como logotipo para a pesquisa.

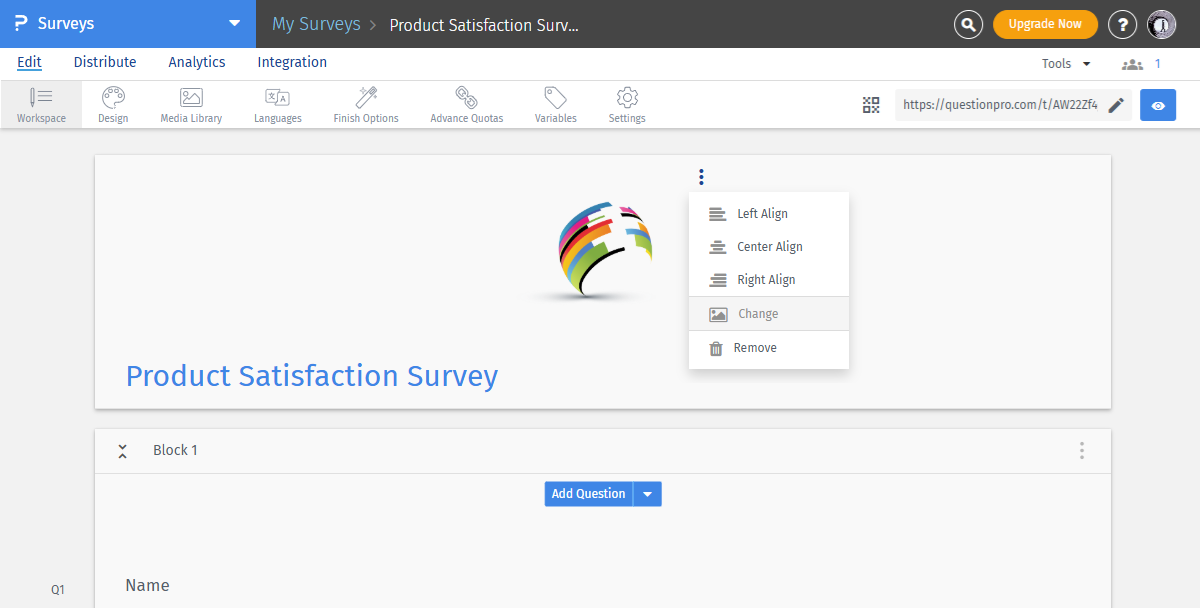
Como eu mudo ou removo o logotipo?

Depois de ter carregado o logotipo, clique no menu de 3 pontos. No menu suspenso, você pode mudar ou remover o logotipo.
Por padrão, o logotipo será alinhado ao centro. Você pode selecionar o alinhamento para o logotipo de acordo com sua preferência.
Como eu redimensiono o logotipo?
 Nossas pesquisas são responsivas. Com base no dispositivo em que você está respondendo à pesquisa, o logotipo será ajustado automaticamente para o melhor encaixe. Se você tiver um logotipo maior que a área da pesquisa, o logotipo será reduzido para caber.
Nossas pesquisas são responsivas. Com base no dispositivo em que você está respondendo à pesquisa, o logotipo será ajustado automaticamente para o melhor encaixe. Se você tiver um logotipo maior que a área da pesquisa, o logotipo será reduzido para caber.
Clique no logotipo e você verá alças para arrastar e redimensionar o logotipo. Arraste para o tamanho desejado e as alterações serão salvas. Clicar em redefinir irá redefinir o logotipo para o tamanho original da imagem.
 Nossas pesquisas são responsivas. Com base no dispositivo em que você está respondendo à pesquisa, o logotipo será ajustado automaticamente para o melhor encaixe. Se você tiver um logotipo maior que a área da pesquisa, o logotipo será reduzido para caber.
Nossas pesquisas são responsivas. Com base no dispositivo em que você está respondendo à pesquisa, o logotipo será ajustado automaticamente para o melhor encaixe. Se você tiver um logotipo maior que a área da pesquisa, o logotipo será reduzido para caber.
Licença
Esse recurso está disponível com as seguintes licenças:
COMEÇA COM SUA PRIMEIRA PESQUISA AGORA
INSCREVA-SE GRATUITAMENTEYou may also be interested in...
Biblioteca de Mídia
Temas Personalizados - Personalização CSS
Cabeçalho e Rodapé da Pesquisa
Design da Pesquisa (Temas)